JIRAFEAU
En esta ocasión vamos hablar de como crear tu propio wetransfer con jirafeau en Debian 11, un software opensource muy potente y con una API básica que te permitirá automatizar muchas tareas.
Lo primero es actualizar tu sistema
apt-get update
apt-get upgrade
init 6
Una vez actualizado instalaremos el siguiente software
apt-get install nginx php php-fpm certbot git
Y habilitaremos los servicios de nginx y pfp-fpm
systemctl enable –now nginx.service php7.4-fpm.service
A continuación solicitaremos el certificado SSL con certbot
certbot certonly –webroot -m tuemail@example.com -d tudominio –agree-tos
Cuando te pida el webroot introducimos /var/www/html
Si todo sale bien encontraras los archivos en /etc/letsencrypt/live/tudominio/
Hecho esto configuraremos nginx borrando el sitio por defecto
rm /etc/nginx/sites-enabled/default
Y ahora creamos nuestro sitio
nano /etc/nginx/sites-available/tudominio.conf
Pegando el siguiente contenido, claro está, sustituyendo el nombre de tu dominio
server {
listen 80;
listen [::]:80;
server_name tudominio.com;
return 301 https://tudominio.com$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name tudominio.com;
root /var/www/html/jirafeau;
index index.php;
ssl_certificate /etc/letsencrypt/live/tudominio.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/tudominio.com/privkey.pem;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
Ahora creamos el enlace simbólico para activarlo
ln -s /etc/nginx/sites-available/tudominio.conf /etc/nginx/sites-enabled/
Comprobamos que no haya ningún error en la configuración
nginx -t
Y lo recargamos
systemctl reload nginx.service
Continuaremos con la descarga e instalación de Jirafeau, fijaros que creamos primero el directorio que le dimos en el fichero de configuración.
mkdir /var/www/html/jirafeau
git clone https://gitlab.com/jirafeau/Jirafeau.git /var/www/html/jirafeau
Además crearemos el directorio donde almacenará los ficheros fuera de nuestro webroot para que no sea accesible desde el servidor web, por ejemplo, /var/data/jirafeau
mkdir -p /var/data/jirafeau
Y hacemos dueño a www-data tanto de este directorio como del directorio donde almacena la configuración.
chown -R www-data:www-data /var/www/html/jirafeau/lib /var/data/jirafeau
Ahora ya podrás acceder desde tu navegador por https://tudominio.com, teniendo que meter primero la clave que quieras para la administración vía web. En el siguiente paso introduce la dirección base, es decir, https://tudominio.com/ y el directorio donde estarán los datos /var/data/jirafeau/. Continuamos y tras ello ya funcionará con las opciones básicas que ha creado en el fichero
/var/www/html/jirafeau/lib/config.local.php
¿Que opciones podemos utilizar aquí?
Si editamos el fichero
cat /var/www/html/jirafeau/lib/config.original.php
Podremos ver todas las alternativas disponibles que podemos copiar y pegar en nuestro fichero de producción. Está en Inglés pero es muy fácil e intuitiva cada opción. Por ejemplo, quieres que para poder subir ficheros necesites una password, solo tienes que ir a tu fichero de configuración y añadir la password de la siguiente manera:
‘upload_password’ =>
array (
‘password’
),
Puedes añadir las password que quieras como te indica en el fichero comentado. La opciones son muchas y muy completas.
¿Y la API?
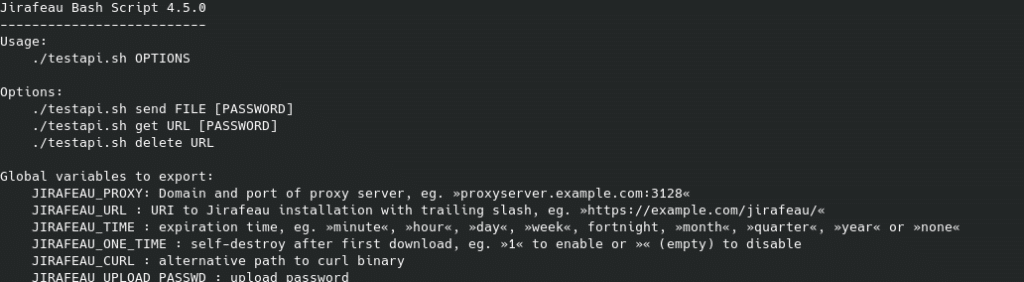
Podéis encontrar la info en https://tudominio.com/script.php, donde incluso tienes el un script en bash. Basta con copiar dicho contenido en un fichero .sh como por ejemplo, testapi.sh y darle permiso de ejecución chmod +x testapi.sh, lo ejecutamos:
./testapi.sh
Y nos devolverá la ayuda

OJO!!!! Faltaría un detalle, editamos el fichero testapi.sh y debemos añadir https:// en JIRAFEAU_URL delante de nuestro dominio.
POR ÚLTIMO
Certbot ya mete en esta versión el cron para autorenovar, pero nos fallará puesto que en la petición del certificado le dijimos que nuestro webroot es /var/www/html/ y lo hemos instalado en /var/www/html/jirafeau/ , en este caso tenemos que editar el fichero:
nano /etc/letsencrypt/renewal/tudominio.conf
y en la sección de [[webroot_map]] añadimos el directorio quedando así:
tudominio.com = /var/www/html/jirafeau
Guardamos y ya no fallará el autorenew. Podemos comprobarlo con:
certbot renew –dry-run
Ya sabéis cualquier duda, escribir un comentario.
TL.
Preguntas Frecuentes
Jirafeau es una aplicación web de código abierto que facilita el intercambio de archivos de manera sencilla. Entre sus características destacan:
Carga y compartición de archivos en un solo clic: Permite subir un archivo y obtener un enlace único para compartirlo.
Sin necesidad de base de datos: Funciona sin requerir una base de datos, lo que simplifica su instalación y mantenimiento.
Protección con contraseña: Ofrece la opción de proteger tanto la carga como la descarga de archivos mediante contraseñas.
Configuración de expiración de enlaces: Permite establecer un tiempo de expiración para los enlaces de descarga, e incluso la opción de autodestrucción después de una única descarga.
Soporte para archivos de gran tamaño: Gracias a la API de archivos de HTML5, Jirafeau puede manejar la carga de archivos grandes sin las limitaciones habituales de PHP.
- Control total: Al instalarlo en tu propio servidor, tienes control absoluto sobre los archivos y su privacidad.
- Sin límites comerciales: No hay restricciones de tamaño o cantidad de archivos, solo las que tú definas.
- Mayor privacidad: No dependes de terceros que puedan analizar o almacenar tus archivos.
- Interfaz sencilla: Permite compartir archivos con un solo enlace sin necesidad de registros.
Sí, puedes desplegarlo en VPS o servicios en la nube como AWS, DigitalOcean, o cualquier otro que soporte PHP.
Sí, al ser de código abierto, puedes modificar el diseño y la apariencia para adaptarlo a tus necesidades.